LINX: A bluetooth bike lock and paired app. With the app, users can control the lock from their phone and send invites to share access with new owners and guests.
USER RESEARCH: I conducted interviews in San Francisco and Walnut Creek to understand the pain points and goals of very different sets of users. Then I used the data I collected to craft personas and journey maps to identify opportunities and leverage points.
FORM EXPLORATIONS: I started the generative work with the lock, because it would dictate some of the app's functionality requirements. I used the crazy 8's methodology to come up with a wide range of form factors.
FOAM CORE PROTOTYPING: I knew the lock design would benefit from multiple iterations, so I built a foam core prototype to get rapid feedback from users. The biggest insight was that the biometric reader was cumbersome and should be replaced with bluetooth access.
PHYSICAL PROTOTYPING: I built a Wizard of Oz prototype out of recycled materials from the workshop - a toy motor, sheet metal, etc. My focus was on the user's interactions with the device, so I didn't need to work out the actual bluetooth mechanics to do testing.
USE CASE STORYBOARDING: To design the paired app, I went through the functional design process. The first step was using the personas and journey maps to craft use case storyboards to keep focus on user needs and goals.
Linx
PROJECT TYPE: Physical Prototyping, Shared Use Design, Connected Devices
TIME FRAME: 4 weeks
COLLABORATORS: Individual
Linx is a bluetooth bike lock that changes how bicycles can be used. With a focus on group access, the Linx app and lock can transform a bike from a single ownership object to a shared use resource.
PROBLEM
Most people don't need or want their own bicycle, but would still like access to one. The only options they have are to pay a high price and buy a bike that they will use infrequently, or pay to rent one with every use. The other option is for a group to co-own a single bike, but currently there is no way to do that easily and securely. Is there a way to improve this situation and make a bicycle a shared resource for a group?
MY PROCESS
I began my process by researching existing lock solutions for comparison and inspiration. Then I conducted interviews with people to find out how what pain points and experiences they had with using bicycles. I gained the richest insights from edge case users: professional bikers and infrequent riders. I took the data I had gathered to inform user personas and journey maps, and what physical form requirements the lock needed.
I started my generative work by designing the lock, because the form factor would determine some of the features needed in the app. I sketched form ideas on paper, and built a foam core prototype to test interaction assumptions. After getting feedback, I built a Wizard of Oz prototype that would work in conjuction with the app.
To develop the app that would control the lock, I went through a process of functional design. I started with use case storyboards to make sure I was designing for goals and not features. The user stories informed task flows and the necessary UI elements to accomplish them. I used that content to build an interactive prototype to tested how it functioned with the lock.
LEARNINGS
This project taught me how valuable rapid physical prototyping can be for designing devices. There were usability challenges that I would not have discovered if I hadn't seen people interacting with the object in a tangible way.
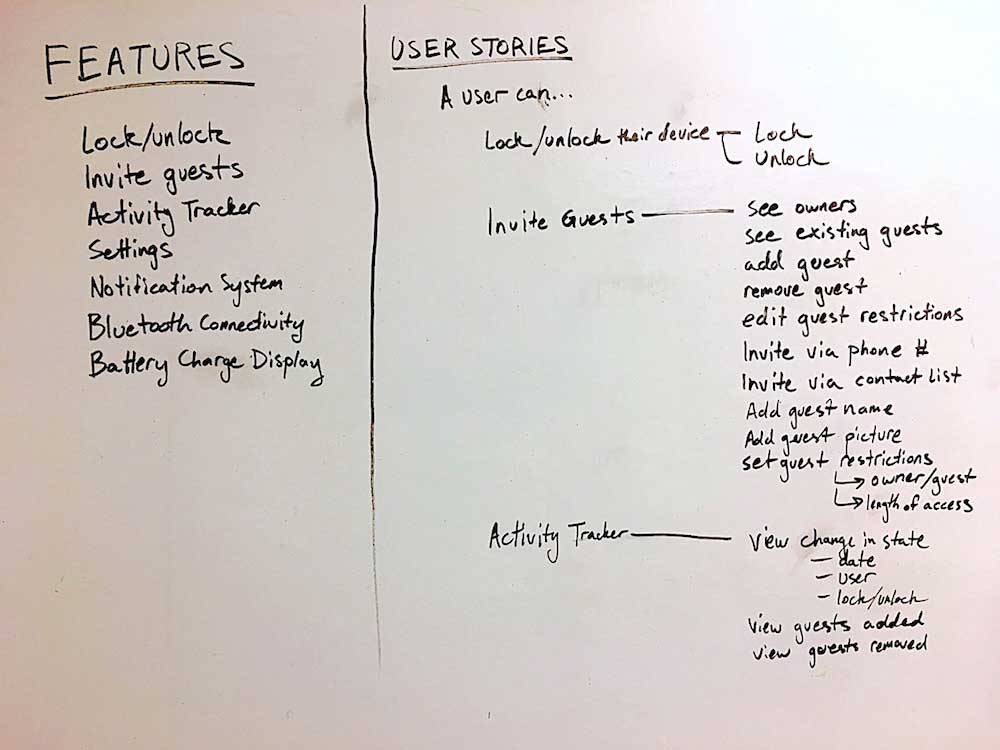
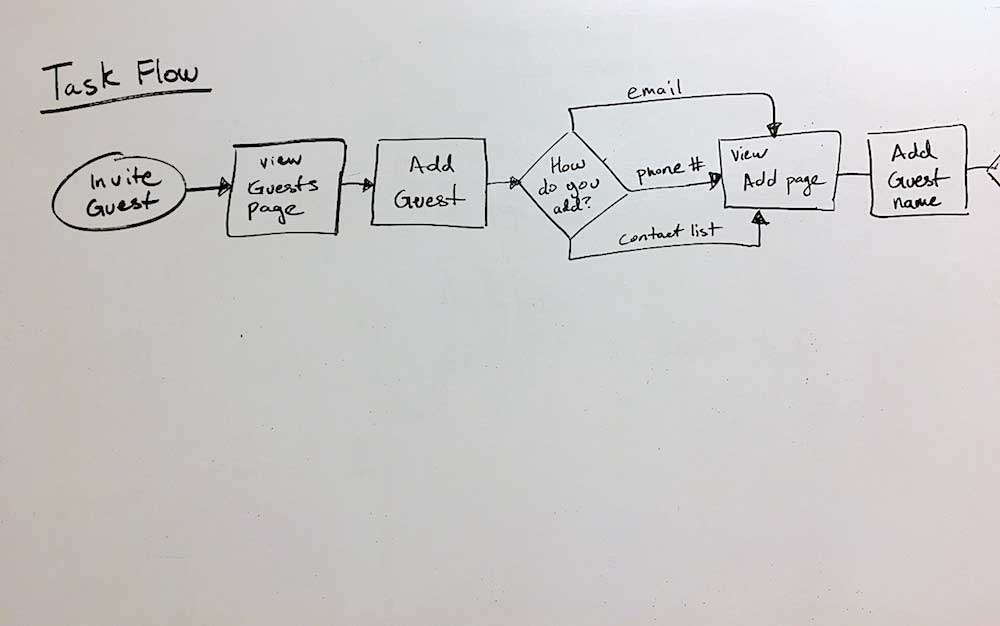
FUNCTIONAL DESIGN: I converted the use cases into user stories. Then I expanded the stories to generate task flows, rough UI sketches, and the UI elements each screen would need for a user to progress through the full task flow. This process helped me focused on designing for goals, and not building arbitrary features.
IDEATION: Using the functional design content as a guide, I sketched on paper to rapidly ideate and iterate layout designs. This saved me time working in low fidelity rather than trying to figure things out in Sketch.
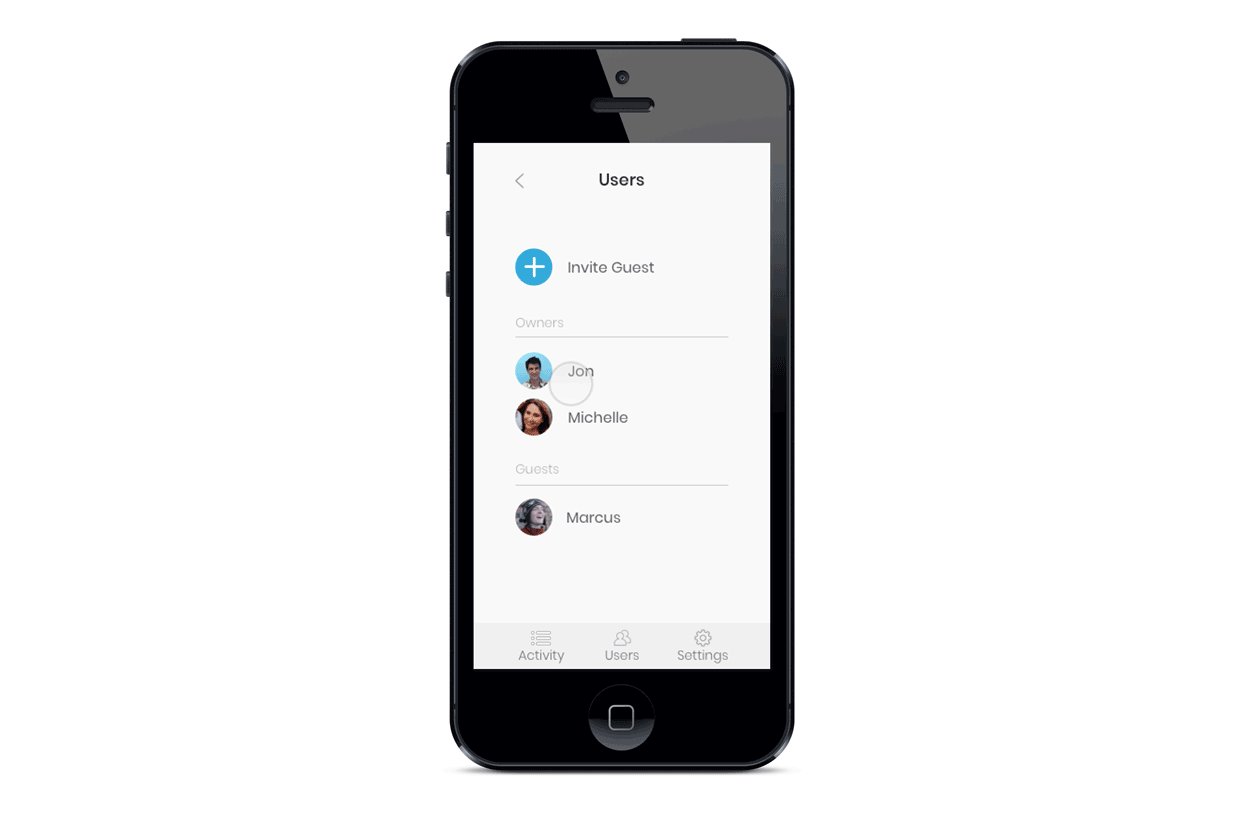
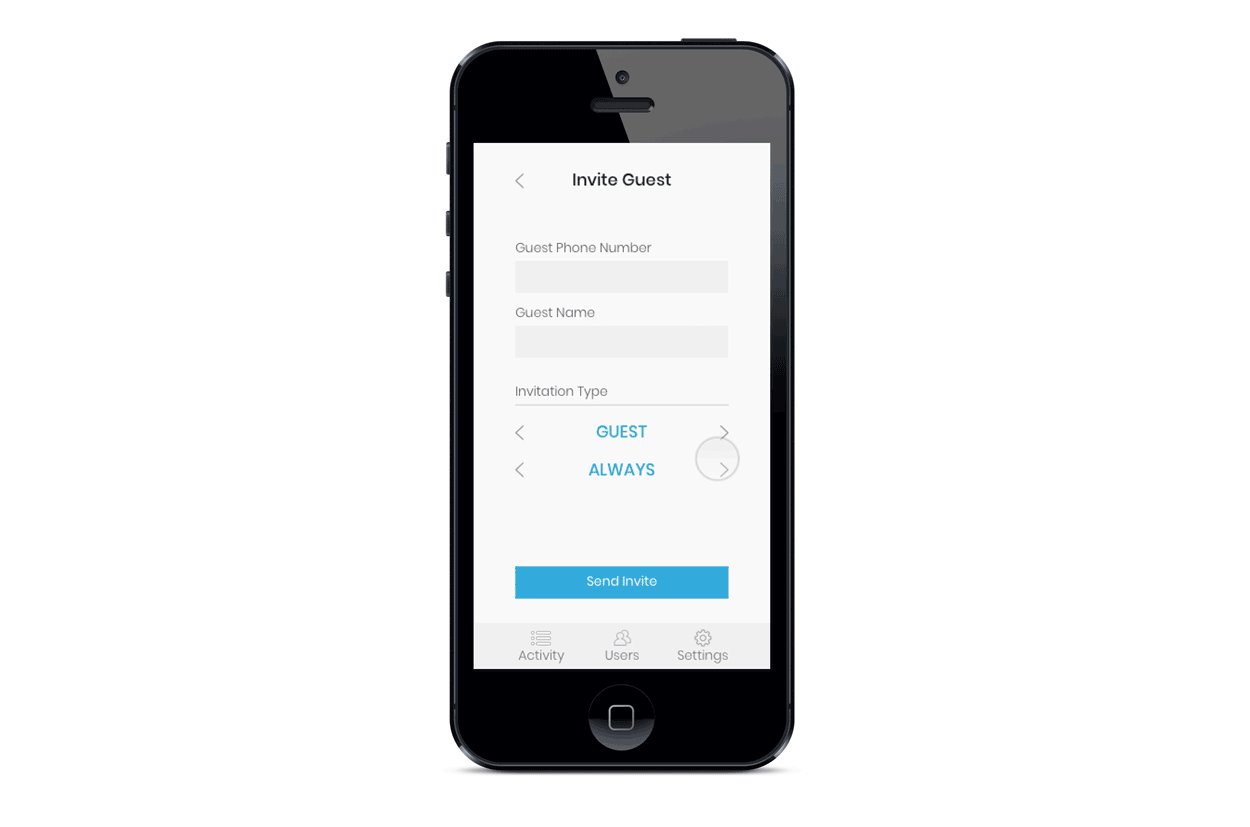
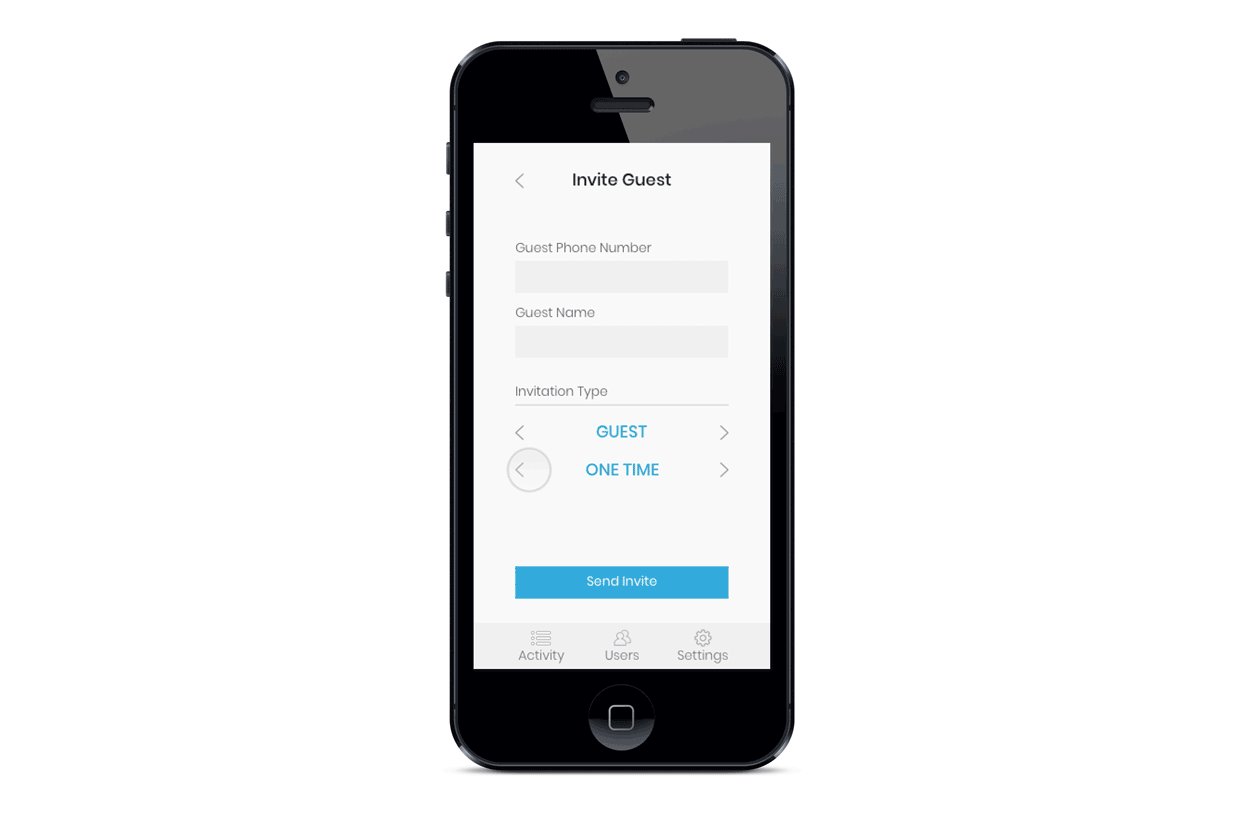
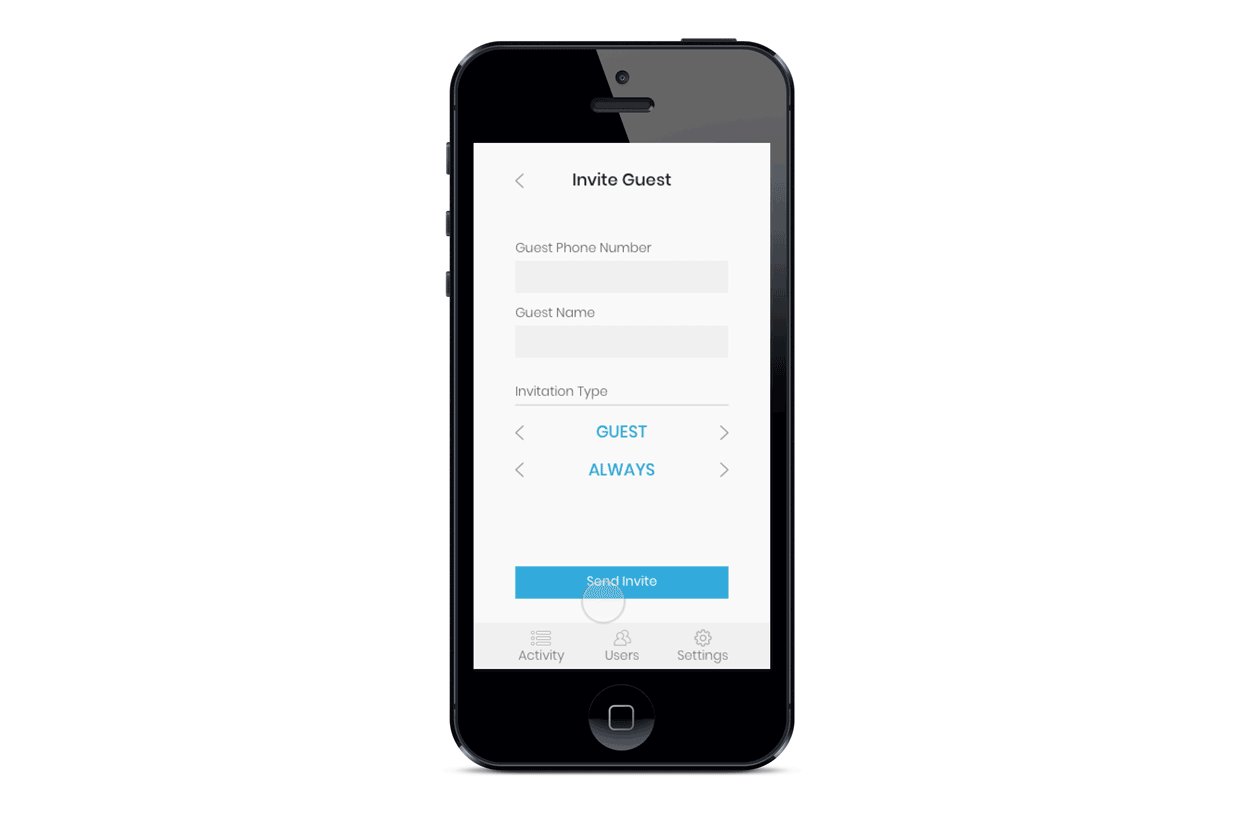
HI-FIDELITY MOCKUPS: One of the user goals for Linx was keeping things simple for the user, so the final visual design was as clear and minimal as possible.
INTERACTIVE PROTOTYPE: I made an interactive prototype in Principle so I could conduct usability testing.
USABILITY TESTING: The final portion within the scope of this project was testing how the user interacted with the device and paired app. I used the feedback to make changes to the UI elements, and inform future iterations of the lock.
LINX STORYBOARD: I capped the project off with a storyboard to illustrate the improved biking experience a user would have with Linx.